
BigQuery大好き瀧川です!
最近弊社ではVue.jsを使ってSPA(SinglePageApplication)!という構成がよく使われています。
普段の開発だとwebpack-dev-serverを利用していて、手軽だしホットリロードもサポートされているし特に不自由なく運用できています。
でも、例えばWebpackでのproductionビルドをテストしたい、生成された静的ページにアクセスしたいということがちょこちょこあるんですよね。
大体いままで静的ページのテストをするときにはPythonのSimpleHTTPServerを使っていたけど、SPAの場合はチョット工夫が必要だった...😣ということをメモとして書いておきます!
そもそもSimpleHTTPServerって?🤔
俗に言うPython製のワンライナーWebサーバです。
Webサーバというとapacheやnginxが有名だと思いますが、今回のテスト等でちょっと動かすにはハードルが高いですよね。
このSimpleHTTPServerはPythonの標準でモジュールに組み込まれており、以下のようにワンライナーで実行することができます。 これで実行したディレクトリがWebサーバーにホスティングされるようになります。
とても簡単ですね!
python2の場合
$ python -m SimpleHTTPServer Serving HTTP on 0.0.0.0 port 8000 ...
python3の場合
$ python -m http.server Serving HTTP on 0.0.0.0 port 8000 (http://0.0.0.0:8000/) ...
SPAでSimpleHTTPServerを使ったときの問題点😥
SPAで開発する多くの場合にRouterライブラリを利用することと思います。
Vue.jsだとvue-router、Reactだとreact-routerあたりを使って、ページ遷移を実装しているのではないでしょうか。
そのときに問題になるのがURLです。
弊社ではVue.jsを使っているので、vue-routerの仕様を例に上げると以下のように記載されています。
vue-router のデフォルトは hash モード です - 完全な URL を hash を使ってシミュレートし、 URL が変更された時にページのリロードが起きません。 その hash を取り除くために、ページのリロード無しに URL 遷移を実現する history.pushState API を利用したルーターの history モード を使うことができます。
噛み砕くと、デフォルトでは http://localhost:8000/#/login のようにパスに # がついてしまうけど、HTML5の仕様を使ったhistoryモードだと http://localhost:8000/login のようにできますということですね。
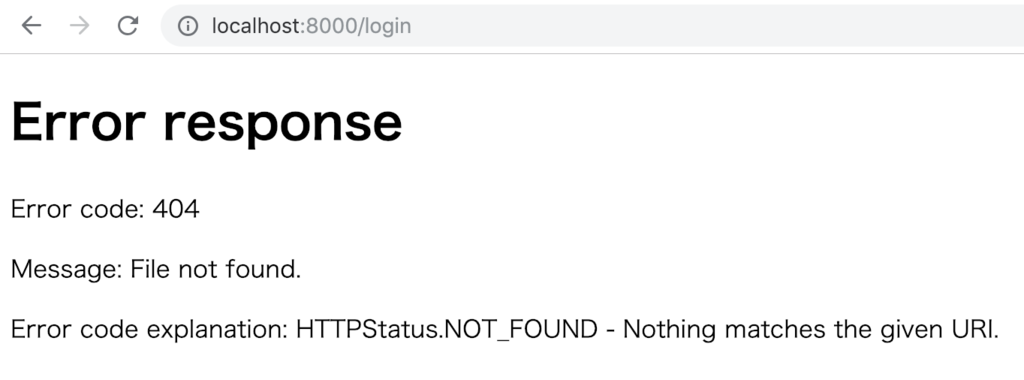
ただこのhistoryモードで、SimpleHTTPServerを使うと...

loginというファイルを探しにいってしまいますね...
解決 🤗
こちら参考にさせていただきました(https://gist.github.com/martijnvermaat/4bec9bcc37d965e43879) thx!
SimpleHTTPServerをHookしてSPAのHistoryモードに対応した状態のサーバを起動するスクリプトが以下になります!(Python3を普段使いしているので両方書いてあります)
そこまで複雑ではないですがロジックを簡単に説明すると、 GETリクエストを受けた際にURLのドメイン部以降を取り出して、それに対応するファイルが存在しなければindex.htmlにredirectする ようになっています。
SimpleHTTPServerでリクエストをさばく役目を持つ、SimpleHTTPRequestHandlerを継承して上記ロジックを間に挟んだHandlerを、BaseHTTPServerに渡すことで実現しています!
おわり 😚
こちらのスクリプトをPATH通したりすぐ呼び出せるように整備しておけば、いざというときに役立つのではないでしょうか。
「SPA界だとこれでやるのが定石だろ」みたいなことがあれば教えていただけると嬉しいです!